Next2D Libraries and Tool
Drawing engines, animation tools and frameworks


Player
With support for vector drawing, tween animation, text, audio, video, and many other elements, it can be used for game production, interactive data visualization, creative web applications, and other projects requiring rich expression. The software is expected to be used in game production, interactive data visualization, creative web applications and other projects requiring rich expression.
Read More
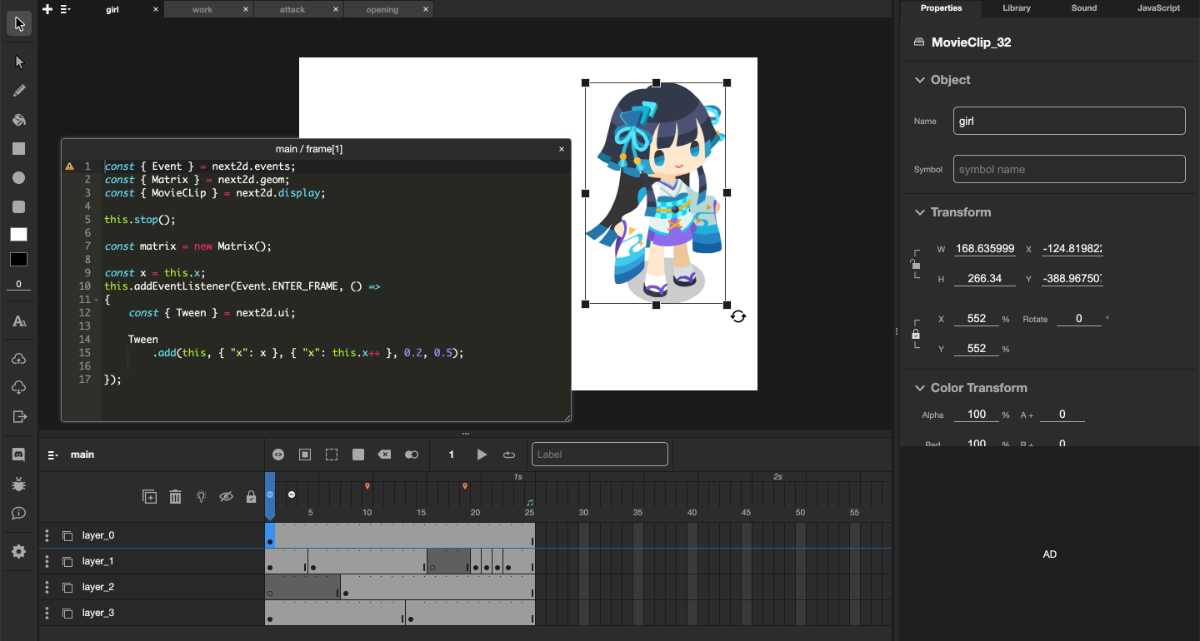
Animation Tool
It is an animation creation tool that runs in a web browser and has an intuitive interface and rich functionality, making it easy for anyone to use. It allows users to create high-quality, engaging content by combining a variety of media formats, including text, images, audio, and video.
Read More
Framework
The UI is designed to be efficient and easy to maintain by using atomic design, subdividing components, and designing reusable modules. Atomic design is recommended for UI construction, and the segmentation of components, reusable module design, and other features enable efficient UI construction and maintenance.
Read MorePlayer Features

We're aiming for a player with maximum 2D appeal.

Open Source
Next2D Player is available free of charge as open source software for personal and commercial use.

Fast Rendering
Experience lightweight, fast, and beautiful anti-aliased rendering.

Full WebGL support
The emulation technology of "swf2js" is ported to realize Flash-like rendering such as Filter and Shape in WebGL.

Various Text Functions
Various text features such as fixed text, dynamic text input, and HTML text are included.

Multi-Platform Support
Deliver interactive and visually appealing content from desktop to mobile with a single piece of code.




Browser Support
It is interoperable with the latest desktop and mobile browsers, and has been thoroughly tested to deliver performance and reliability across the widest possible range of browsers.

API
Extensive documentation, sample code, and tutorials for initial introduction make it easy for new and old developers to get up to speed quickly.

MP3/MP4/Images
It also supports importing audio (MP3), video (MP4), and images (JPEG/PNG/GIF/SVG).
Animation Tool Features

Animation production tool that runs in a web browser

Open Source
Next2D Animation Tool is available free of charge as open source software for personal and commercial use.

No Code
You can intuitively create the animation you have in mind without writing any code, and the exported data can be easily published by uploading it to the Web.

No installation required
It is a web service that can be used immediately by anyone who accesses it.

Transform
Using the mouse, you can easily move the content up, down, left, right, transform, zoom in and out, rotate, etc., and add and subtract colors.

Blend Mode
Visual effects such as addition, subtraction, multiplication, and inversion can be added or removed with the mouse, and these can be easily manipulated.

Filter
Filters such as blur, glow, drop shadow, gradient, etc. can be easily added or removed with the mouse, and they can be easily manipulated.

Easing
The easing function allows you to make your animations more realistic and dynamic.

Load/Output
Images (JPEG/PNG/GIF/SVG), video (MP4), and audio (MP3) can be read. SWF files can also be imported, albeit in a simplified manner. Export to JSON, WEBM, APNG, and animated GIF is possible, and JSON can be read and drawn by Next2D Player.
Framework Features

It is a framework that simplifies readability and shareability by fixing development patterns.

Open Source
Next2D Framework is available free of charge as open source software for personal and commercial use.

Quick Start
You can create an application by simply executing the following command.
npx create-next2d-app <app-name>

MVVM Pattern
MVVM(Model-View-ViewModel)pattern, looking toward a future where UI designers and programmers collaborate to create applications.

Team Development
Fixed development patterns (MVVM) for readability and simplified sharing. It allows for comfortable team development.

Cooperation with Animation Tool
As in the Flash era, symbol management is possible, allowing animators and programmers to create applications without conflicts.

Single Page Application
It is now possible to manage scenes by URL, which has been difficult with previous Canvas/WebGL applications.

Output
Multiple environment variables can be easily exported and combined into a single file.

Documentation/Tutorials
Extensive documentation and tutorials support you from learning to practical use.
Contributors
Next2D is being improved daily by a wonderful community.
Contact
Please feel free to contact us.
developer@next2d.app


