Next2Dのライブラリとツール
描画エンジン、アニメーションツール、フレームワーク


Player
ベクター描画、Tweenアニメーション、テキスト、音声、動画など、さまざまな要素をサポートしているので、ゲーム制作、インタラクティブなデータビジュアライゼーション、クリエイティブなウェブアプリケーションなど、豊かな表現が必要とされるプロジェクトで活用が期待できます。
詳しく見る
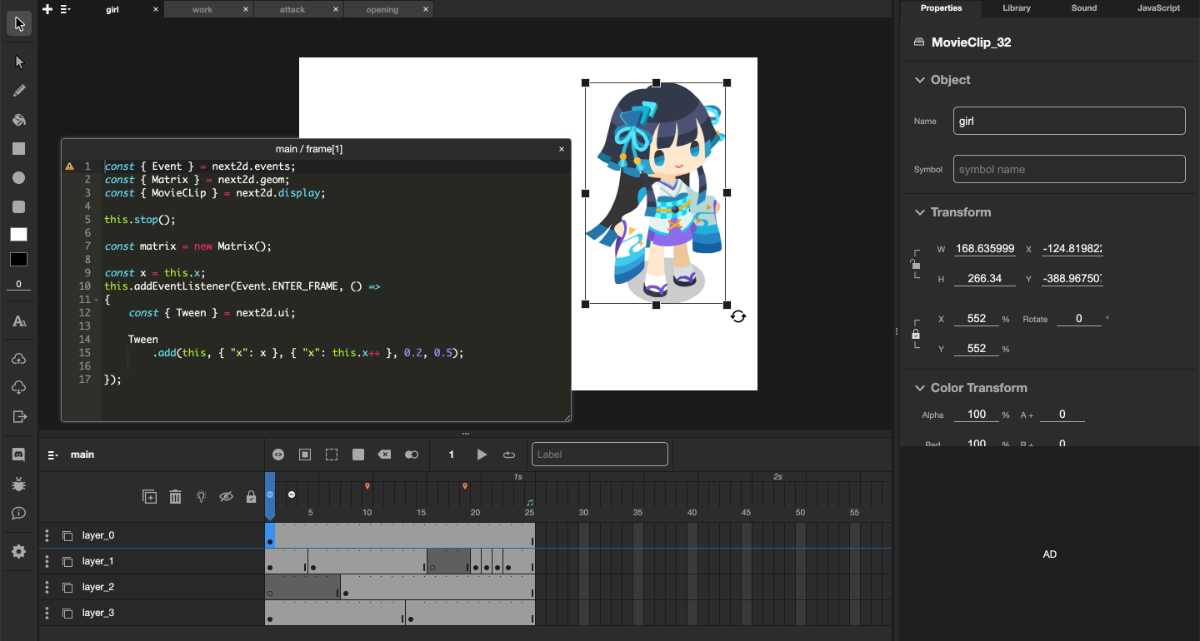
Animation Tool
Webブラウザ上で動作するアニメーション制作ツールで、直感的なインターフェースと豊富な機能を備えており、どなたでも簡単に扱う事ができます。テキスト、画像、音声、ビデオなど、さまざまなメディア形式を組み合わせて、高品質で魅力的なコンテンツを作成する事が可能です。
詳しく見る
Framework
従来のCanvas/WebGLアプリケーションでは困難だったURLによるシーン管理(SPA)を可能にし、シーン毎のUI開発・画面確認が可能になりました。UI構築にはアトミックデザインを推奨しており、コンポーネントの細分化、再利用可能なモジュール設計など、効率的なUI構築と保守が可能となっています。
詳しく見るPlayerの特徴

2Dの魅力が最大限に発揮できるプレイヤーを目指してます。

オープンソース
Next2D Playerは、オープンソースソフトウェアとして、個人・商用を問わず無償で利用することができます。

高速レンダリング
軽量、高速、美しいアンチエイリアスレンダリングを体験してください。

WebGLに対応
「swf2js」のエミュレーション技術を移植し、FilterやShapeなどのFlashライクな描画をWebGLで実現してます。

多彩なテキスト機能
固定テキスト、動的テキスト入力、HTMLテキストなど、さまざまなテキスト機能を搭載しています。

マルチプラットフォームへの対応
デスクトップからモバイルまで、インタラクティブで視覚的に魅力的なコンテンツを、単一のコードで提供します。




対応ブラウザ
最新のデスクトップおよびモバイルブラウザとの相互運用が可能で、可能な限り幅広いブラウザで、パフォーマンスと信頼性を実現するための徹底的なテストが行われています。

API
豊富なドキュメント、サンプルコード、初期導入のためのチュートリアルにより、新旧の開発者がすぐに使いこなすことができるようになっています。

MP3/MP4/Images
音声(MP3)、映像(MP4)、画像(JPEG/PNG/GIF/SVG)などの読み込みにも対応。
Animation Toolの特徴

Webブラウザ上で動作するアニメーション制作ツール

オープンソース
Next2D Animation Toolは、オープンソースソフトウェアとして、個人・商用を問わず無償で利用することができます。

ノーコード
コードを書くことなく、思い描いたアニメーションを直感的に作成することができ、書き出したデータはWebにアップロードすることで簡単に公開することができます。

インストール不要
アクセスすれば誰でもすぐに利用できるWebサービスです。

トランスフォーム
マウスを使って、コンテンツの上下左右への移動、変形、拡大・縮小、回転などが簡単にでき、色の追加や減算も可能です。

ブレンドモード
足し算、引き算、掛け算、反転などの視覚効果をマウスで追加、削除ができ、それらを簡単に操作することができます。

フィルター
ブラー、グロー、ドロップシャドウ、グラデーションなどのフィルターをマウスで簡単に追加、削除ができ、それらを簡単に操作することができます。

イージング
イージング機能により、よりリアルでダイナミックなアニメーションを作成することができます。

読み込み/書き出し
画像(JPEG/PNG/GIF/SVG)、映像(MP4)、音声(MP3)を読み込む事ができます。簡易的ではありますが、SWFファイルの読み込みも可能です。書き出しはJSON、WEBM、APNG、アニメーションGIFへの書き出しが可能で、JSONはNext2D Playerで読み込みし描画する事ができます。
Frameworkの特徴

開発パターンを固定化することで可読性・共有性をシンプルにしたフレームワークです。

オープンソース
Next2D Frameworkは、オープンソースソフトウェアとして、個人・商用を問わず無償で利用することができます。

クイックスタート
下記のコマンドを実行するだけでアプリケーションを作成することができます。
npx create-next2d-app <app-name>

MVVMパターン
UIデザイナーとプログラマーが協働してアプリケーションを作る未来を見据えて、MVVM(Model-View-ViewModel)パターンを採用しています。

チーム開発
開発パターンの固定化(MVVM)により、可読性と共有の簡素化を実現。快適なチーム開発ができます。

Animation Toolとの連携
Flash時代と同様、シンボル管理が可能なので、アニメーターとプログラマーがコンフリクトすることなくアプリケーションを作成することができます。

シングルページアプリケーション
これまでのCanvas/WebGLアプリケーションでは困難だった、URLによるシーン管理が可能になりました。

書き出し
複数の環境変数を簡単にエクスポートして、ファイルを1つにまとめることができます。

ドキュメント/チュートリアル
豊富なドキュメントとチュートリアルで、学習から実用化までをサポートします。
Contributors
Next2Dは素晴らしいコミュニティによって日々改善されています。
Contact
お気軽にお問い合わせください。
developer@next2d.app


